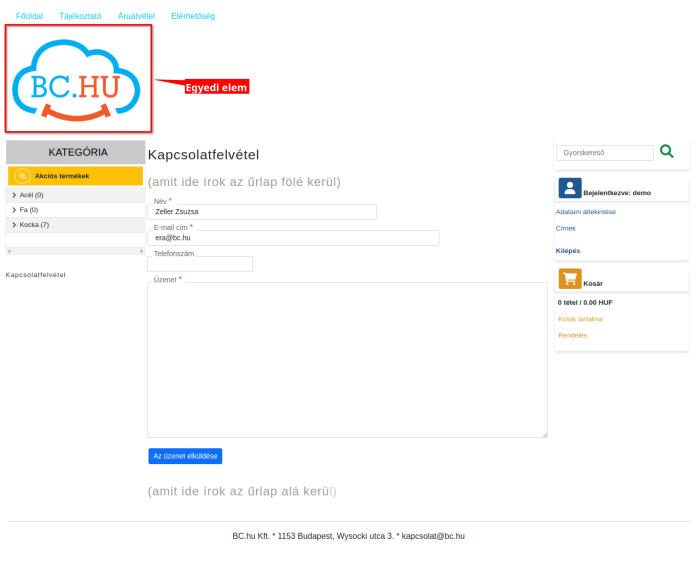
Egyedi elemek
A webshop felületre kihelyezhető html elemek létrehozása a :
- Public web,
- Egyedi elemek,
- Új egyedi elem menüpont alatt történik. Például: kép, logo, link, szöveg… elemeket rögzíthetünk.
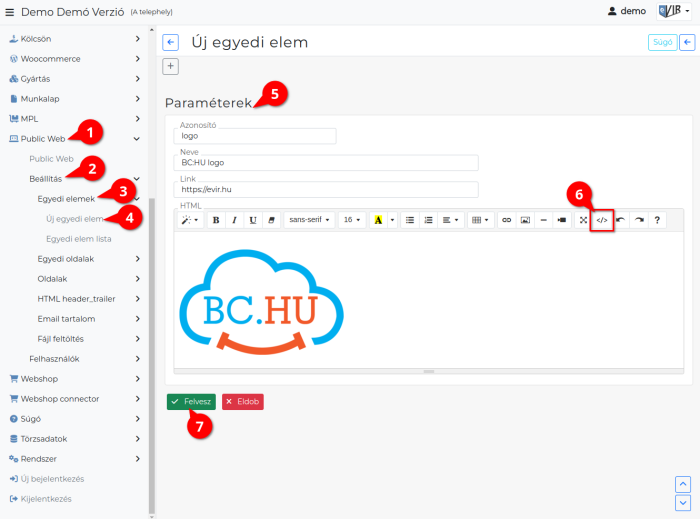
- Paraméterek
- Azonosító
Egyedi azonosító. - Neve
A rögzített egyedi elem a neve, mely alapján aWebshop felületÚj elemmezőben a legördülőből kiválasztható. - Link
A saját oldalról kimutató link is rakható az elem köré, ha a mezőbe beírjuk a célt.
A link aHTMLmezőben leírtak köré kerül.
Például így: https://evir.hu - HTML
Az egyedi elem lehet:- HTML kód:
- Feltöltöt fájl: [evir_public_web_file_'Fájl azonosítója'] módon kell hivatkozni a fájlra, amelyet a
Public web → Beállítás → Fájl feltöltésmenüpont alatt feltöltött fájlok közül választhatunk ki.
Például a fájlok közé feltöltött logo:
<div class="d-inline-flex"> <img src="[evir_public_web_file_logo]"/> </div>
- </> gombra kattintva a HTML kód nézetet lehet megjeleníteni.
Mentés előtt mindig váltsunk vissza a kód nézetről az alap nézetre, különben elvesznek a módosítások! - | Felvesz | gombra kattintva elmenti az adatokat!
Kapcsolódó oldalak: